このページでは「自社管理のWebサイトを、ユーザーがスマートフォンなどモバイル端末を用いてブラウザ上で閲覧したときの表示速度は、いったいどの程度なのか」を測定するいくつかの代表的な方法をご紹介します。
モバイル表示速度の測定をすることで、自社のWebサイトが実際のところユーザーにはどのように閲覧されているのか、いわば「自社Webサイトにおけるユーザー体験」を客観的な数字で知ることができます。改善の対策も立てやすくなります。
主要な測定ツールとしてGoogle「PageSpeed Insights」と「Chrome DevTools」の2つを取り上げます。これらツールの特徴、測定方法、結果の読み方をご紹介します。
主な測定方法と結果の読み方
1.PageSpeed Insights
PageSpeed Insights(ページスピードインサイト)とは、
モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、ページの改善方法を確認できるGoogleが提供しているツールです。
特徴

スコアが数値として算出される部分が特徴で、このスコアは、LighthouseというWebアプリケーションのパフォーマンス、品質、正確性を向上させるための自動化ツール によって測定されています。
(参考)Lighthouse Scoring Guide
その他にも、効率化を行うための提案もされます。

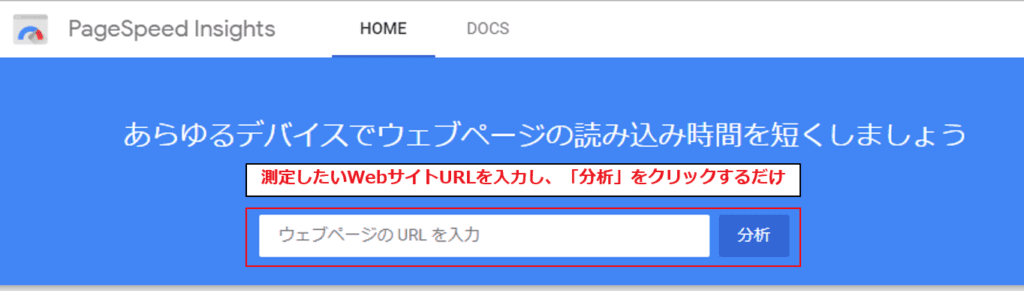
測定方法
測定したいWebサイトのURLを入力するだけで測定できます。

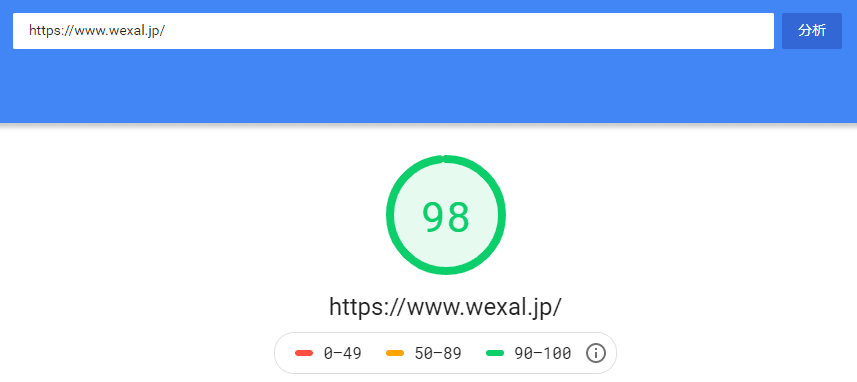
結果の読み方
Lighthouseによって、0点~100点までのスコアがつきます。
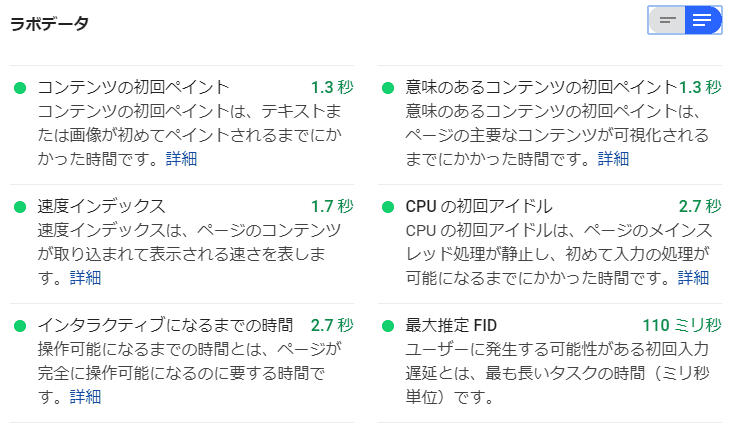
特に、スコアに密接に結びついている「ラボデータ」については不足している場合要改善です。
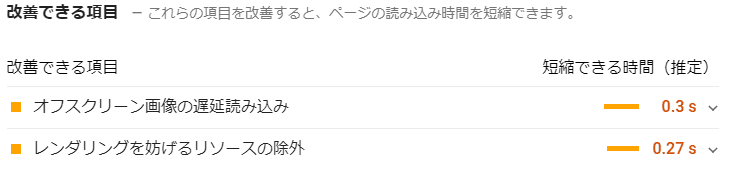
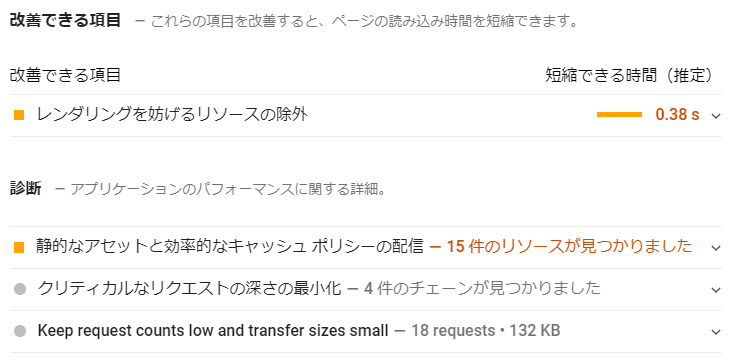
 ラボデータ改善のため、改善できる項目が一覧できます。ここを重点的に改善させていく施策を打っていく必要があることがわかります。
ラボデータ改善のため、改善できる項目が一覧できます。ここを重点的に改善させていく施策を打っていく必要があることがわかります。

PageSpeed Insigintsはスコアアップが直接SEOの指標にはなっていませんが、
スコアアップにより、ページの高速化が行われることでユーザー体験の向上が見込め、サイトを成長させる要因とすることがます。
2.Chrome DevTools
Chrome DevToolsとは、Googleが提供しているブラウザ Google Chrome に組み込まれたWeb制作やバックアップを行うためのツールのセットです。
Google Chrome画面にて、右クリックをして「検証」を選択すると利用できます。
特徴
今回取り上げるパフォーマンスの測定だけでなく、サイトのHTMLやCSS、JavaScriptの確認や調整、スマートフォンの画面を擬似的に再現など様々な機能が利用可能です。
測定方法

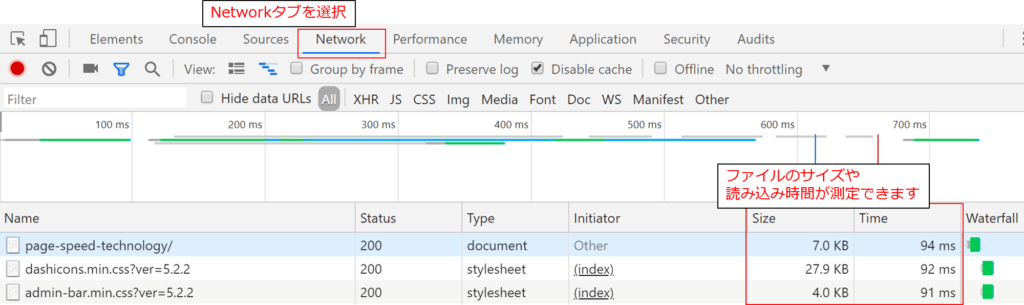
Networkタブから、各リソース(HTML、CSS、JavaScript、画像等)の読み込み時間 を測定することができます。
測定がうまく行かない場合は、リロードを行います。
※キャッシュ等で正確な数値が取れないことがあります。その場合はキャッシュのクリアやスーパーリロードを行います。
結果の読み方
重要な要素は以下の3つです。
- Document の読み込み時間
- DOMContentLoaded の時間
- Load の時間
1. Document の読み込み時間
Networkタブで測定した際のNameがWebサイトのURLになっているものの時間です。例えば、「測定方法」で取り上げた図の場合は、https://www.wexal.jp/page-speed-technology/ というURLで測定を行いましたので、 「page-speed-technology/」というNameが該当します。
このTimeがいかに速いかという指標が重要です。
1000ms~2000ms(1秒~2秒)以上の場合はユーザーが離脱している可能性が高くなりますので対策が必要です。
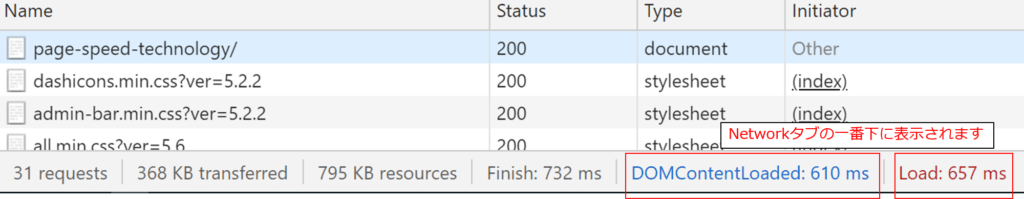
2.DOMContentLoaded の時間

DOMツリーの構築が完了したまでの時間を示しています。
つまり、最初のHTMLドキュメントの読み込みと解析が完了した時間までの長さです。
3.Load の時間
このLoadは、DOMツリーの構築 に追加して、画像やスクリプトといった必要なリソースのすべての読み込み完了までの時間のことです。
ここの時間で実際の画像系の読み込みやスクリプトの読み込みが入った時間が表示されるため、重要な指標となります。
Web運用における測定ツールの使い方
Webを運用する際に一番気になるのが、やはりコンテンツや見た目の部分ではないでしょうか。
しかし、高画質な写真を記事に設置する場合、またJavaScriptなどが多く使用されている場合などは特にユーザーがデメリットを抱えてしまうのが速度面です。
さらにスマートフォンであればなおさら速度が重要な要素になります。
そこで、GoogleでもPageSpeed Insigintsなどを提供しWebサイトを改善するように提示していますし、今後のWeb担当者が以前よりも気にするべきは「速度」です。
今回紹介した測定ツールを利用し、Webサイトにおける課題を洗い出して対策を行い、ユーザーに支持されるWebサイトを目指しましょう。
