The order in which a web page renders generally involves the loading of various resources first, and when all resources have loaded, the DOM tree (HTML structure) is built. When there are many resources to be loaded, the DOM tree takes time to build, leading to slower page display.
How "WEXAL®" Accelerates Homepage Loading
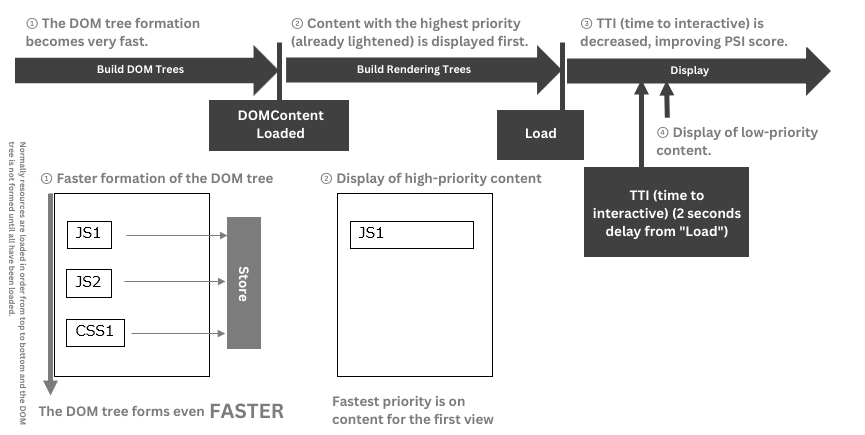
To speed up the DOM tree, WEXAL® temporarily stores resources that might prevent it from building quickly.
After the DOM tree is built (DOMContentLoaded), WEXAL® loads and displays high priority resources necessary for the first view of the page based on an optimization strategy from AI "David".

Controlling Resources According to the User's Level of Interest
Users have differing purposes when visiting a web site.
For first-time visitors looking for information, it's important that the initial viewing is fast so that they can determine if the page is useful. For users visiting multiple times, it's important for them to quickly reach the desired information on the web page.
Therefore, to improve user experience, loading is controlled according to the user and user engagement (number of visits and actions taken on the site).
