※WEXAL® Page Speed Technology(以下、PST)のPST Managerを利用される場合は、PSTのバージョンを 3.0 以上にアップデートの上、全プロファイルを最新のバージョンに更新してください。
PST Manager の利用開始まで
PST Manager の利用開始手順は、以下をご参照ください。
PST Manager でできること
以下をご参照ください。
PST Manager 画面説明
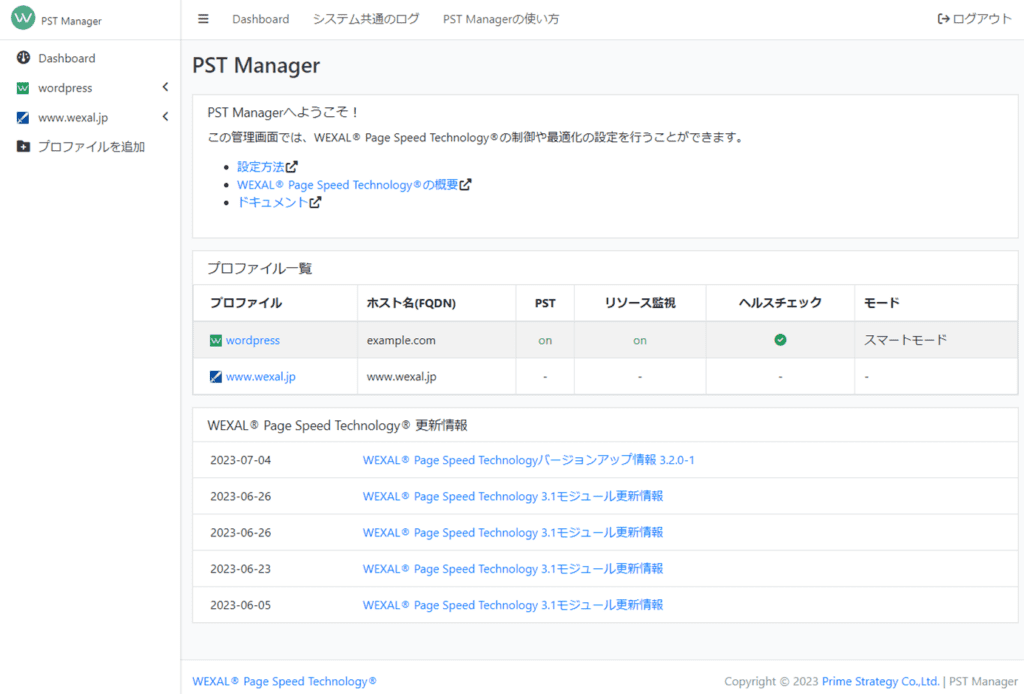
Dashboard

各プロファイル共通のダッシュボードです。PST Managerをご利用いただく上で以下の情報を確認できます。
- PSTのマニュアル
- プロファイルの一覧
- PSTの初期設定が行われていないプロファイルでは、プロファイルとホスト名(FQDN)のみが表示されます。
- PSTの更新情報(モジュール、公式最新情報)
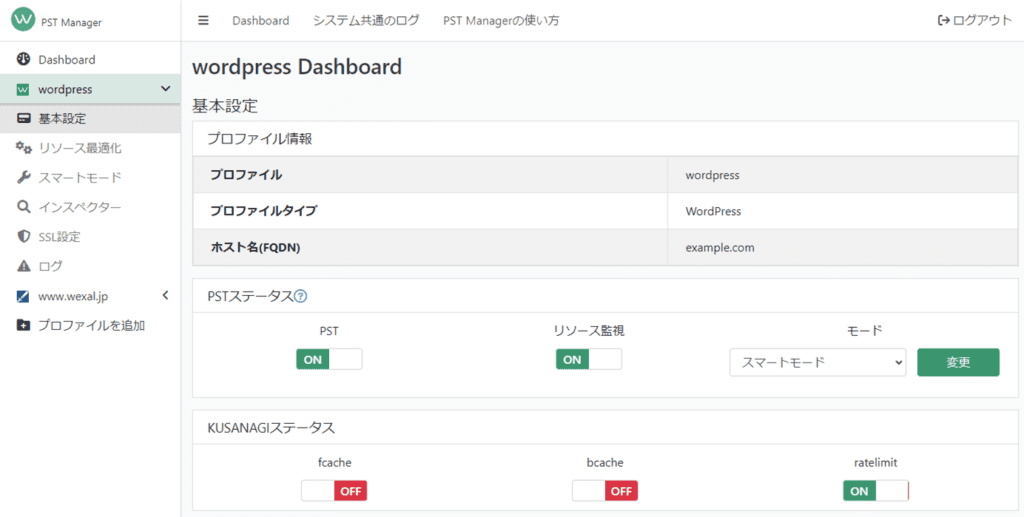
基本設定 (ペインメニュー)

対象プロファイルにおいて、以下の操作を行うことができます。
- プロファイル情報の確認
- PSTのPST、リソース監視、モードの設定
- KUSANAGIのfcache、bcache、ratelimitの設定

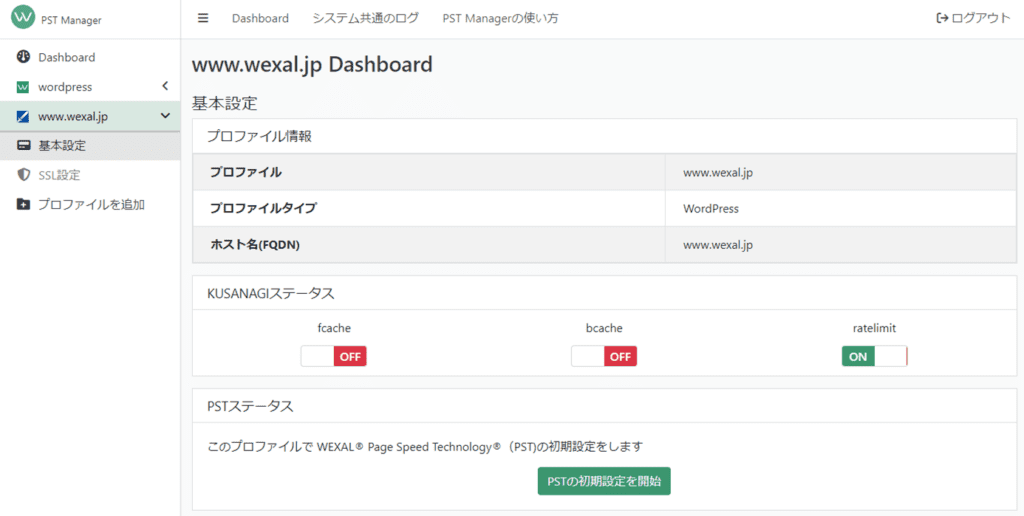
PSTの初期設定をしていないプロファイルにおいて、以下の操作を行うことができます。
- プロファイル情報の確認
- KUSANAGIのfcache、bcache、ratelimitの設定
- PSTの初期設定を開始
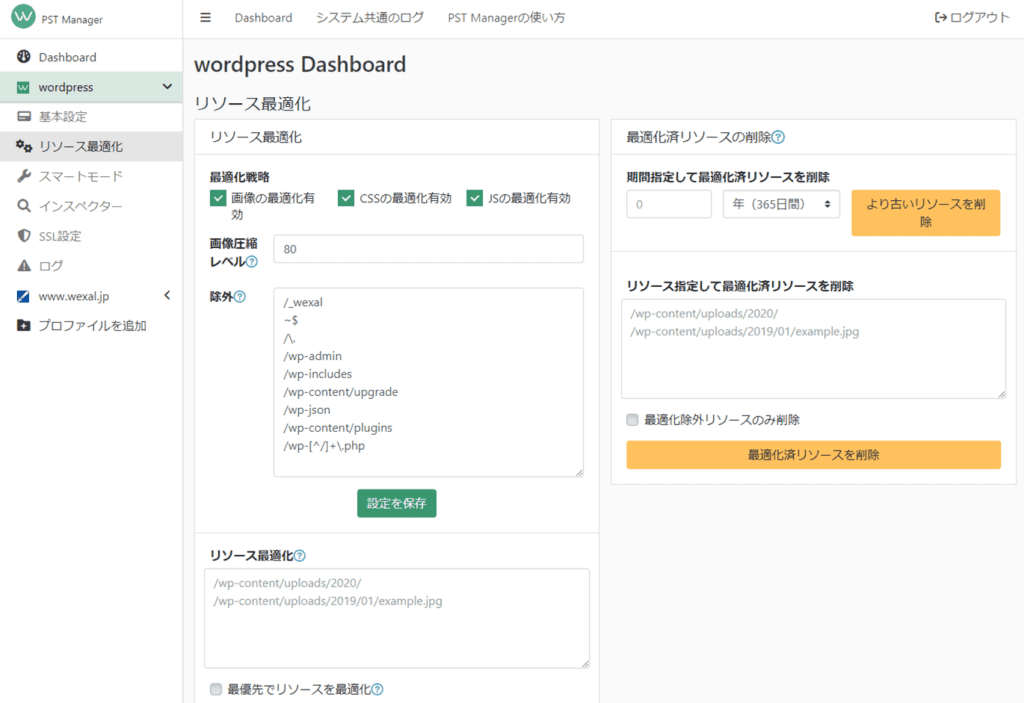
リソース最適化 (ペインメニュー)

対象プロファイルにおいて、以下の操作を行うことができます。
- リソースの最適化の詳細設定
- リソースの最適化の実行
- 最適化済リソースの削除
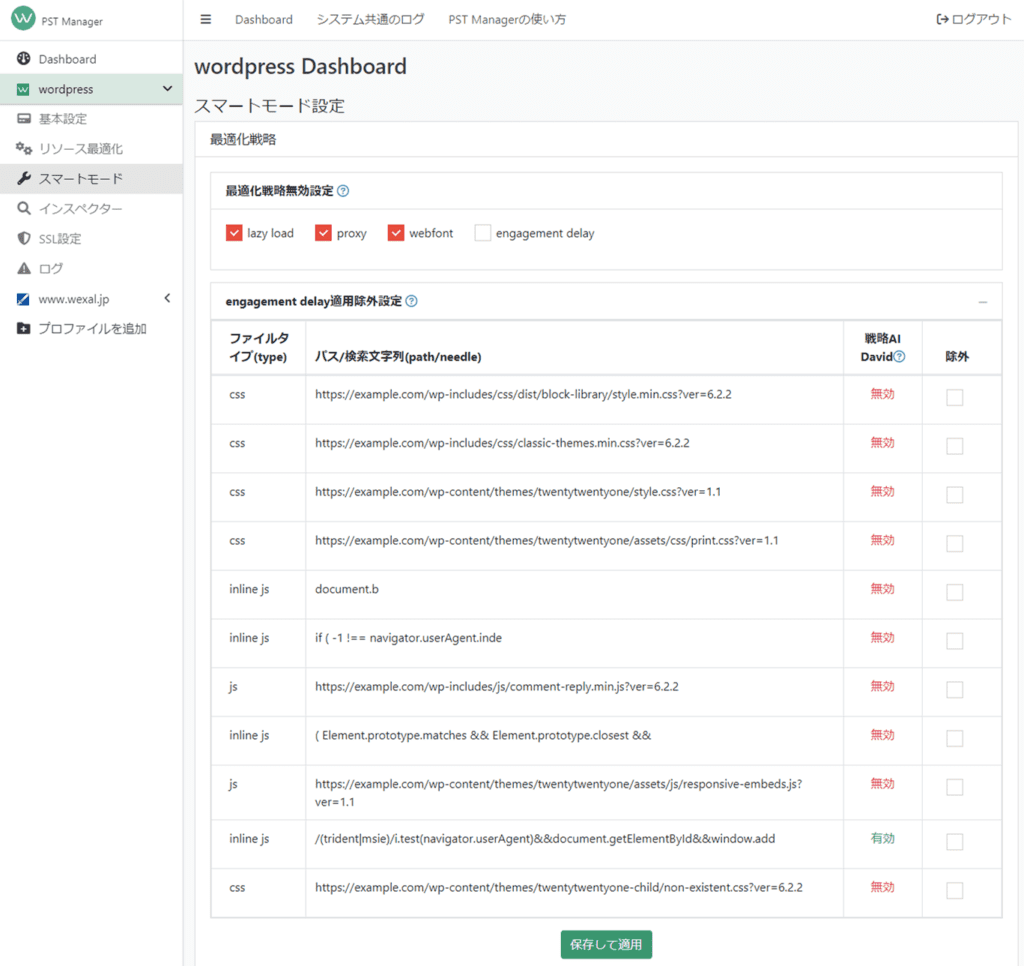
スマートモード (ペインメニュー)

対象プロファイルにおいて、以下の詳細設定を行うことができます。
- 最適化戦略無効設定
- engagement delay適用除外設定
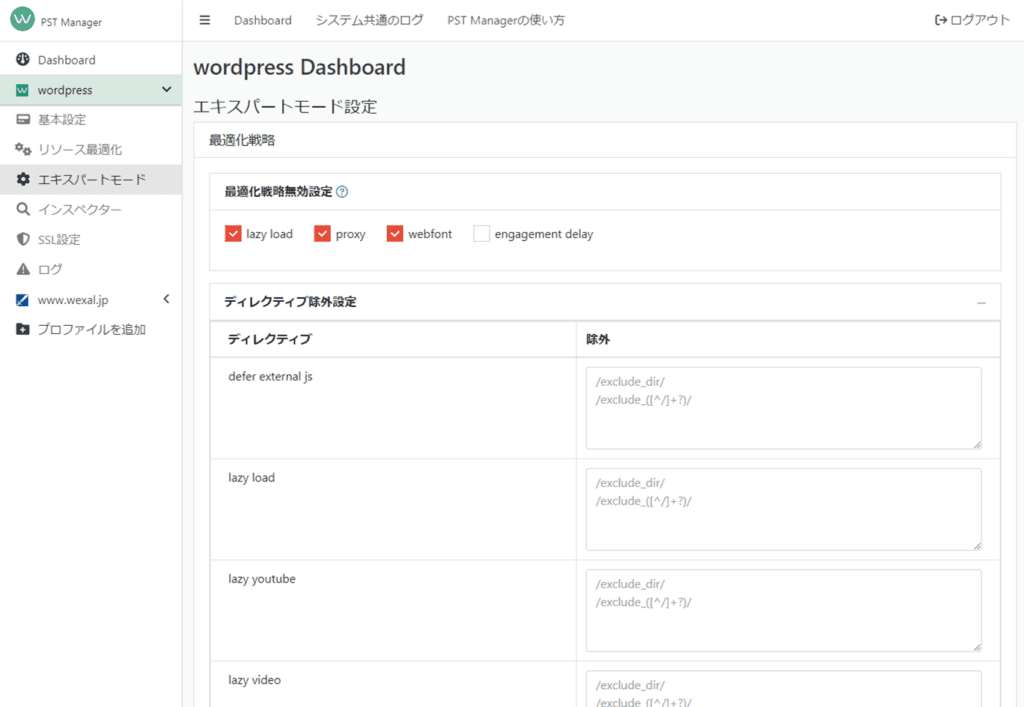
エキスパートモード (ペインメニュー)


対象プロファイルにおいて、以下の詳細設定を行うことができます。
- 最適化戦略無効設定
- ディレクティブ除外設定
- engagement delay適用除外設定
インスペクター (ペインメニュー)


対象プロファイルにおいて、以下の詳細設定を行うことができます。
- インスペクターの設定
- HTMLの整合性の検証
- リソースの整合性の検証
SSL設定 (ペインメニュー)

対象プロファイルにおいて、以下のSSL証明書の設定を行うことができます。
- Let's Encryptを利用
- カスタム証明書を利用
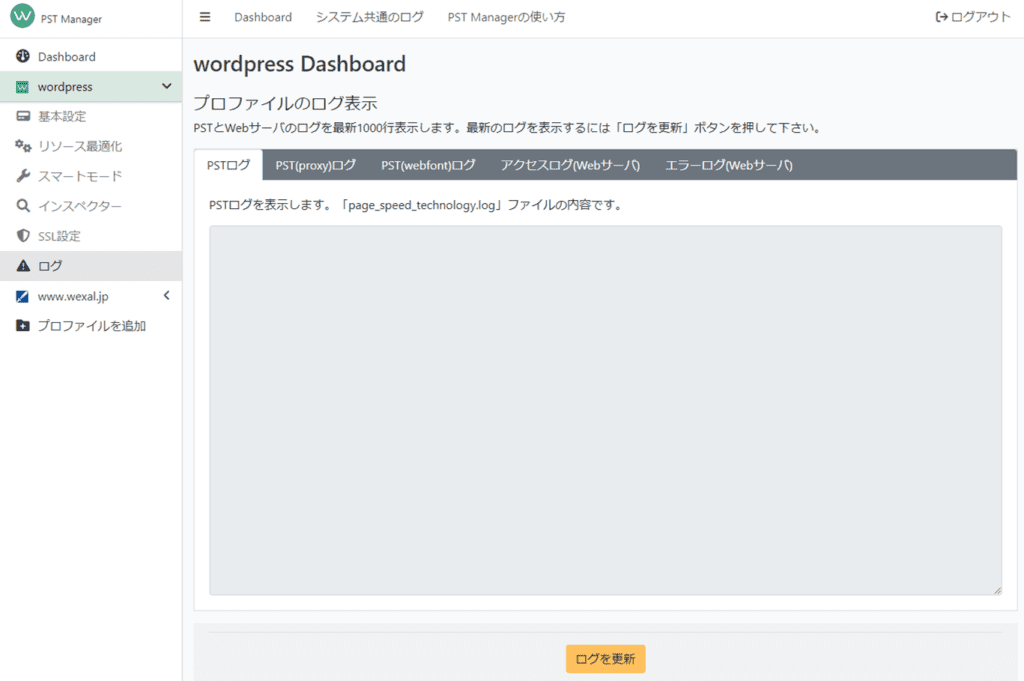
ログ (ペインメニュー)





対象プロファイルにおいて、各種ログの確認を行うことができます。
- PSTログ(/home/kusanagi/[profile]/log/pst/page_speed_technology.log)
- PST(proxy)ログ(/home/kusanagi/[profile]/log/pst/proxy.log)
- PST(webfont)ログ(/home/kusanagi/[profile]/log/pst/webfont.log)
- アクセスログ(WEBサーバ)(/home/kusanagi/[profile]/log/[WebServer]/(ssl_)access.log)
- エラーログ(WEBサーバ) (/home/kusanagi/[profile]/log/[WebServer]/(ssl_)error.log)
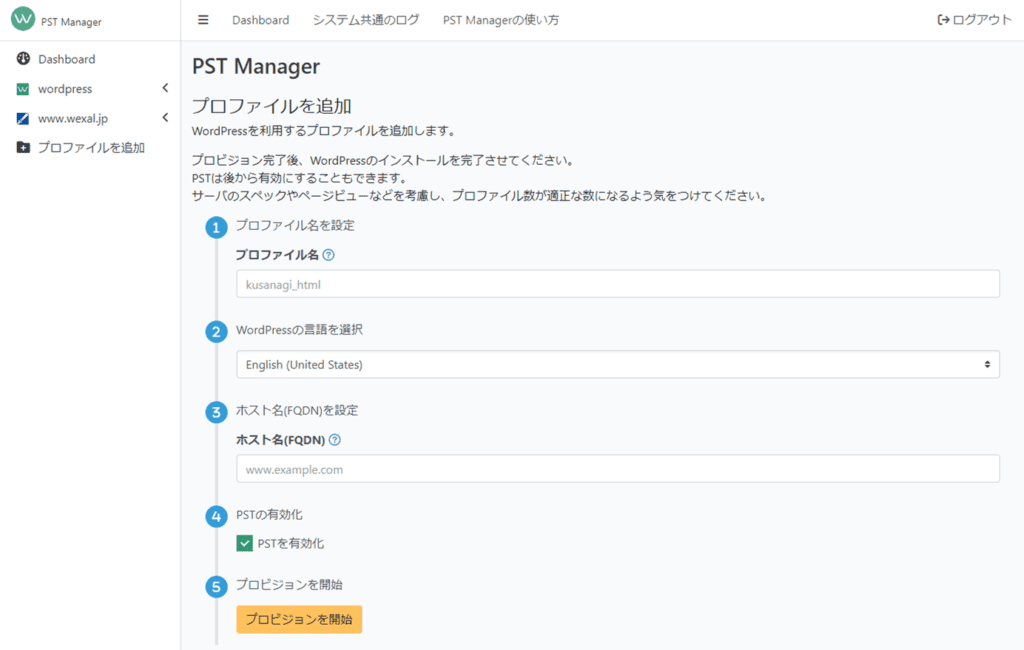
プロファイルを追加

新規にWordPressのプロファイルを追加することができます。
PST Manager 利用手順
PSTの基本設定をする
プロファイル情報
各プロファイルの基本設定ペインのプロファイル情報より、プロファイル、プロファイルタイプ、ホスト名(FQDN)を確認できます。

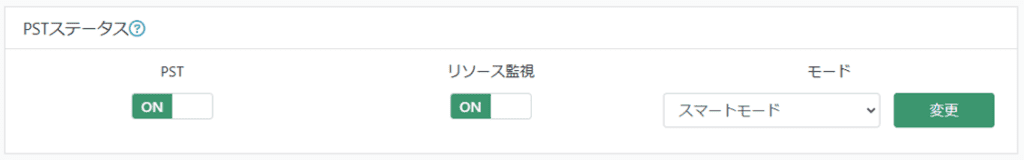
PSTステータス
PSTの初期設定が完了しているプロファイルでは、PSTステータスにある2つのスイッチとモードでPSTを制御します。

PST
PST 自体の機能の ON/OFF を制御します。 OFFに設定すると、PST Managerで設定した内容は反映されません。
リソース監視
PST のリソース監視サービス(watch)の ON/OFF を制御します。該当のプロファイルをリアルタイムに監視し、リソースの変化に応じて最適化戦略に実行を指示します。(ドキュメント:watch)
モード
スマートモード、エキスパートモード、デベロッパーモードより選択します。
PSTの初期設定を開始
PSTの初期設定が完了していないプロファイルでは、「PSTの初期設定を開始」ボタンから初期設定を開始することができます。

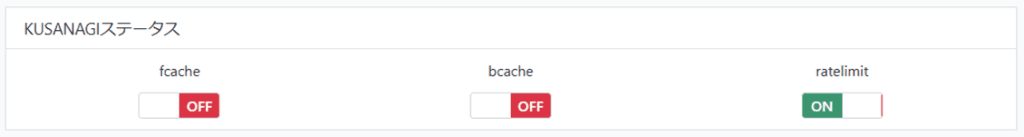
KUSANAGIステータス
KUSANAGIステータスにある3つのスイッチで、KUSANAGIの機能を制御します。

fcache
KUSANAGIのfcacheのON/OFFを制御します。
bcache
KUSANAGIのbcacheのON/OFFを制御します。bacheはWordPressのプロファイル以外では使用できません。
ratelimit
KUSANAGIのDoS攻撃対策のON/OFFを制御します。
リソースの最適化を設定
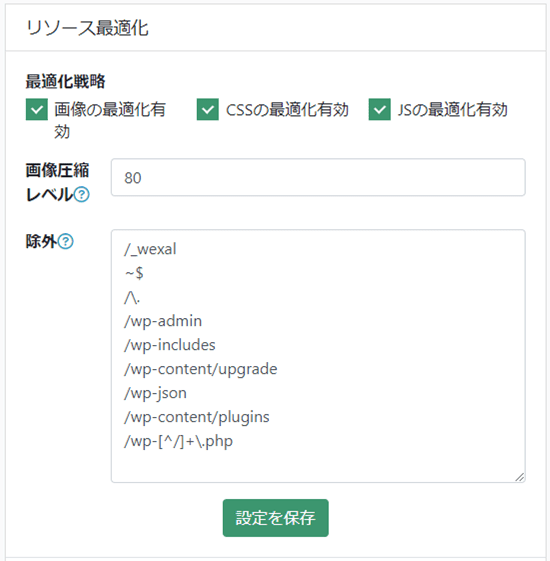
リソース最適化

この設定により、リソースの最適化から除外したいリソースの種類とパス、画像の圧縮レベルを変更できます。
最適化設定にて、画像、CSS、JSの3種類のチェックボックスのON/OFFで、有効/無効を設定します。画像圧縮レベルには、1から100の値を設定し画像圧縮レベルを指定します。低い値ほど圧縮されてファイルサイズが小さくなりますが、画質が劣化します。全体除外には、PSTの最適化対象に含めないディレクトリをプロファイルのDocumentRootからの絶対パスで指定します。設定変更を行った場合は、「設定を保存」ボタンより設定を保存します。
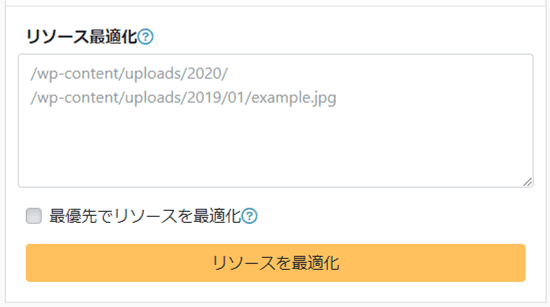
リソースを最適化

全てのリソースを対象に、上記の「リソースの最適化」設定に基づきリソース最適化を実行します。なお、優先的に特定のリソースを最適化したい場合、「最優先でリソース最適化」チェックをONにし、フォルダやファイルへのパスを指定し、「リソースを最適化」を実行します。
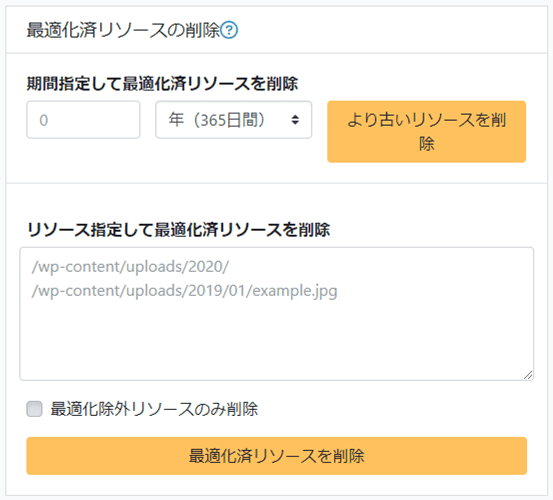
最適化済リソースを削除

この設定より、期間とリソースを指定して、最適化済のリソースを削除することができます。
期間を指定して最適化済コンテンツを削除
年、月、日、時、分単位を指定します。「より古いリソースを削除」ボタンより、指定期間より古い最適化済リソースを削除します。最適化コンテンツの作成日は、オリジナルのコンテンツの作成日と同じです。
リソースを指定して最適化済コンテンツを削除
削除したいフォルダやファイルへのパスを指定し、「最適化済リソースを削除」を実行します。なお、最適化除外リソースのみ削除したい場合、「最適化除外リソースのみ削除」チェックをONにし、「最適化済リソースを削除」を実行します。
最適化戦略の詳細設定する
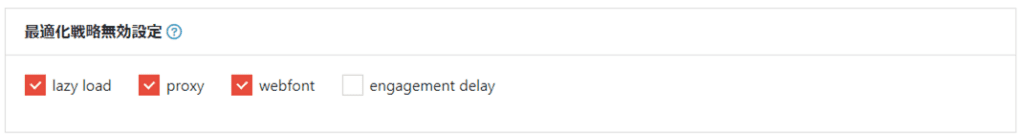
最適化戦略の無効設定

スマートモードとエキスパートモードでは、最適化戦略で無効にする機能を設定できます。無効にしたい機能をチェックして、ペインの最下部にある「保存して適用」を実行します。
- lazy load: コンテンツに含まれる画像の読み込みを遅延します。
- proxy: 外部リソース(img, css, js)をローカルでプロキシすることで、外部リソースに対しても PSTによる最適化を有効にします。
- webfont: スタイルシートにwebfontを分離して、webfontの読み込みを遅延します。
- engagement delay: コンテンツに含まれるスクリプトのクロージャ、スクリプトの実行やスタイルシートのロードを、サイト訪問者のサイトへのエンゲージメントに応じで遅延させます。
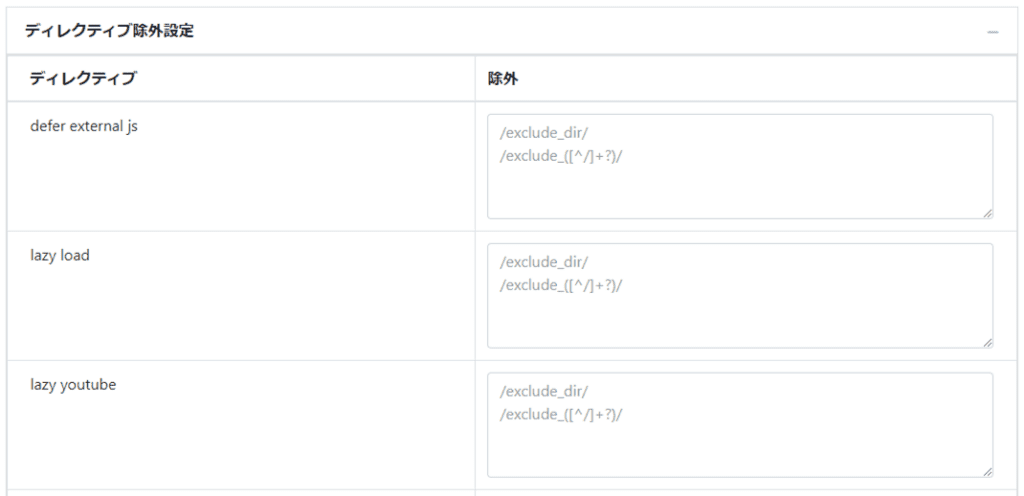
ディレクティブの除外設定

エキスパートモードでは、URLごとに最適化戦略で無効にするディレクティブを設定できます。無効にしたいディレクティブに除外するURLを正規表現で入力して、ペインの最下部にある「保存して適用」を実行します。
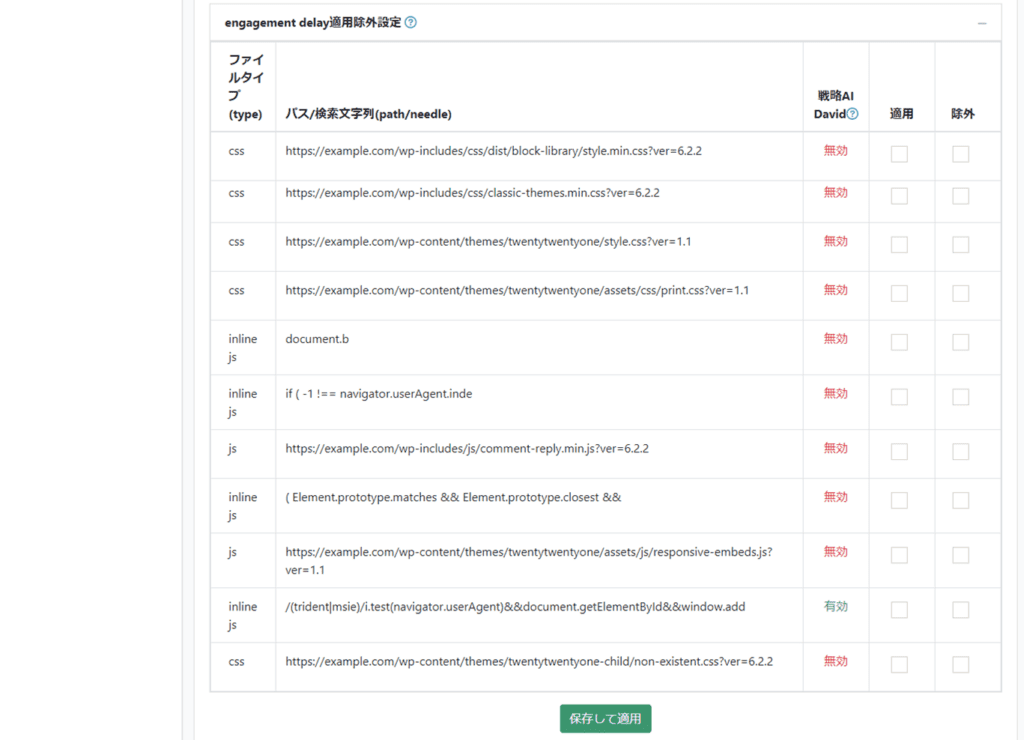
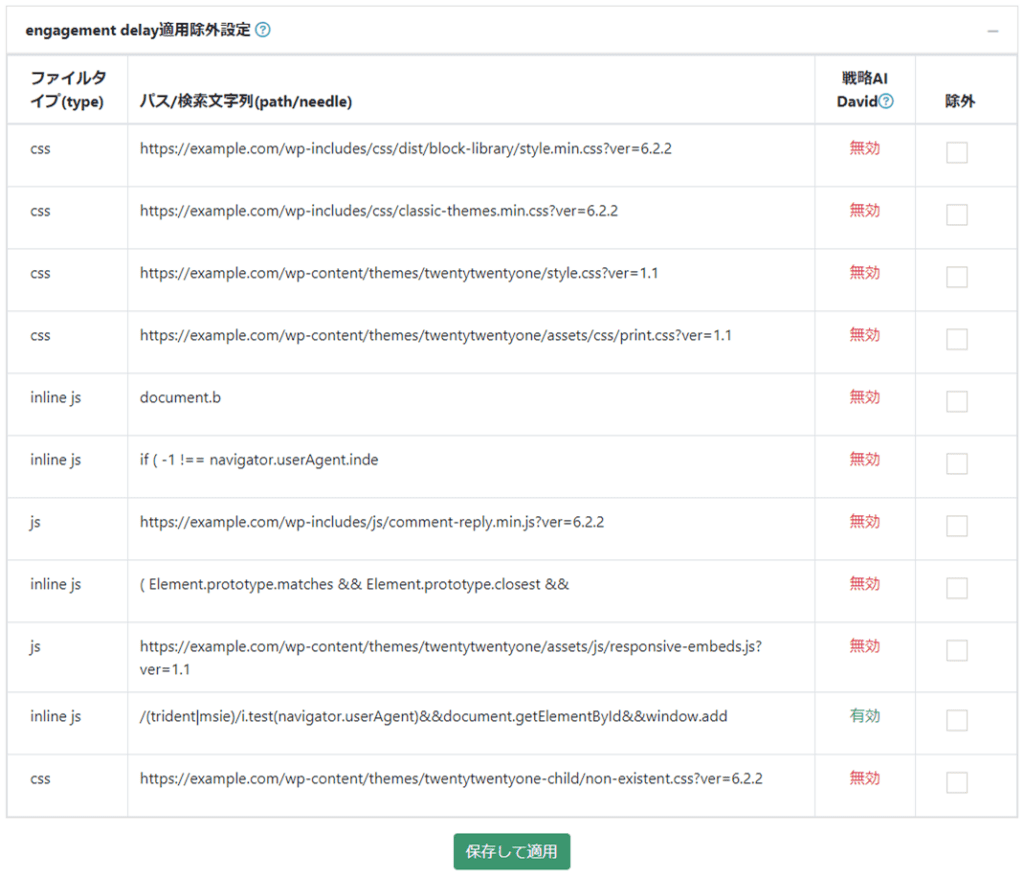
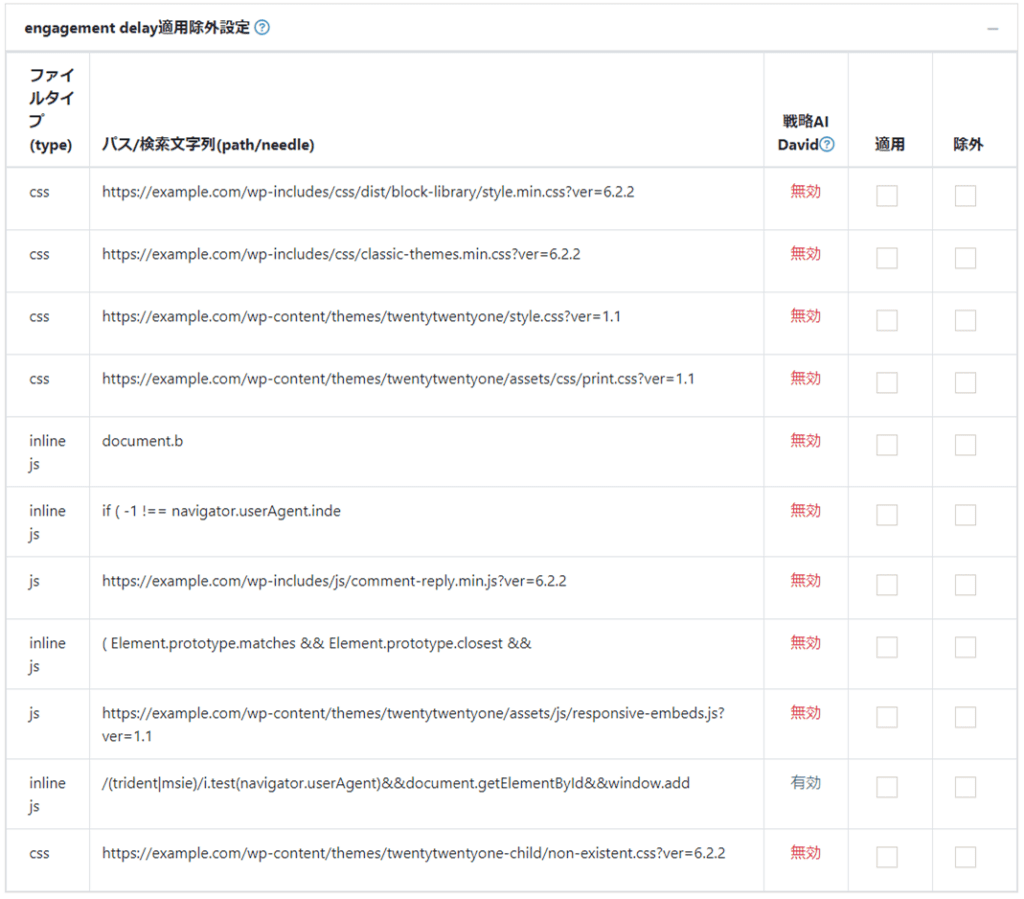
engagement delayの適用除外を設定

最適化戦略でengagement delayを適用するスクリプトを戦略AI Davidが自動で判断します。AIが遅延を適用しないと判断したものは「無効」、遅延を適用すると判断したものは「有効」と表示されます。
スマートモードでは、AIが遅延を適用すると判断したものを除外し、engagement delayによる遅延を無効にできます。無効にしたいものを「除外」にチェックして、ペインの最下部にある「保存して適用」を実行します。

エキスパートモードではスマートモードに加えて、AIが遅延を適用しないと判断したものに適用し、engagement delayによる遅延を有効にできます。有効にしたいものを「適用」にチェックして、ペインの最下部にある「保存して適用」を実行します。
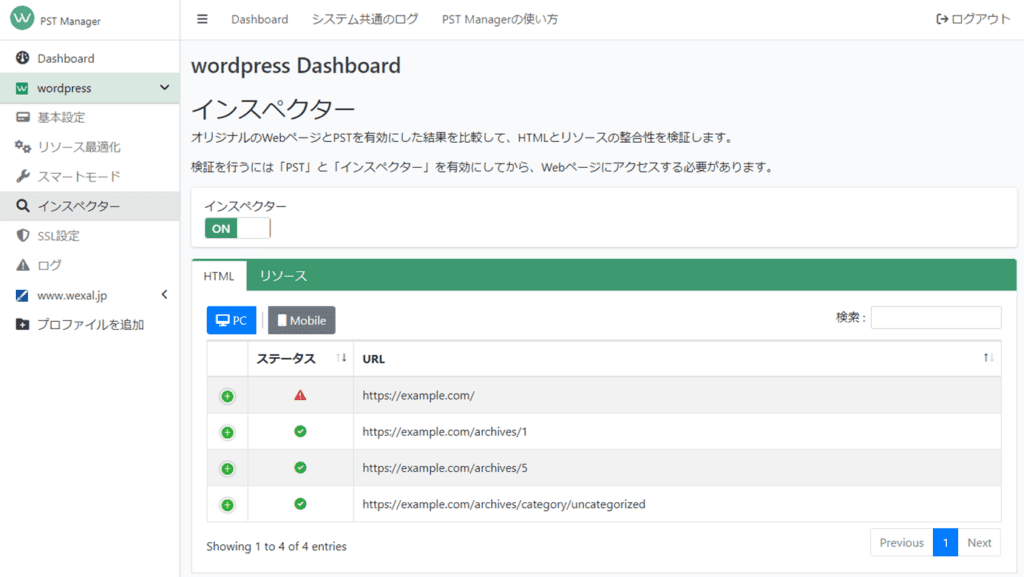
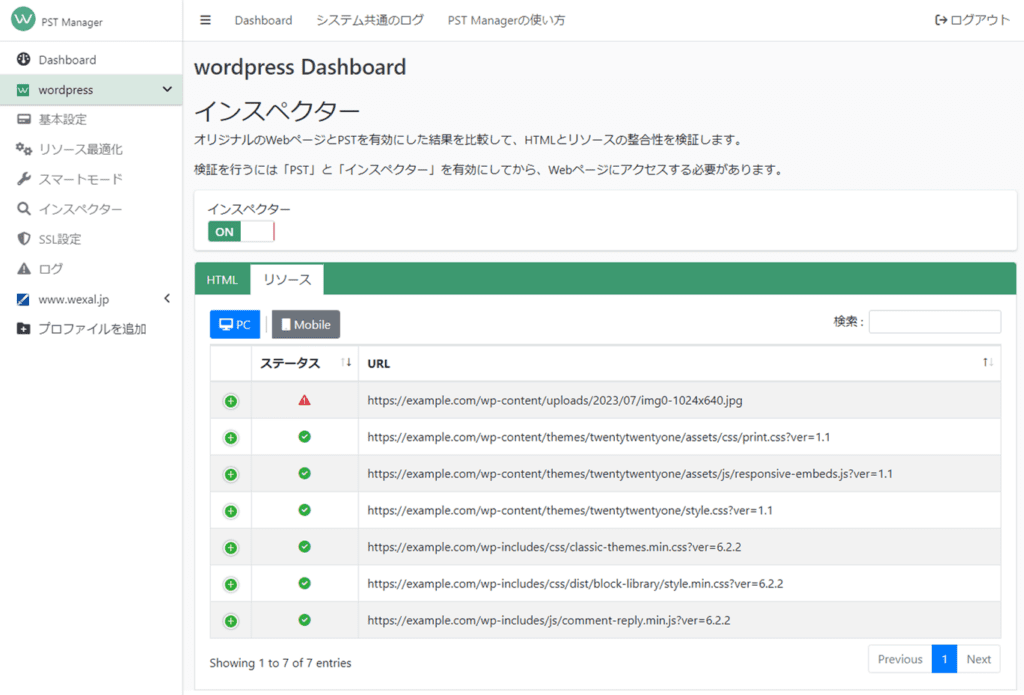
インスペクターで検証

インスペクターの機能の ON/OFF を制御します。PSTをONに設定してインスペクターをONに設定すると、Webページにアクセスした際にオリジナルのWebページとPSTを有効にした結果を比較して、HTMLとリソースの整合性を検証します。インスペクターをOFFにすると、新たにオリジナルのWebページとPSTを有効にした結果の比較は行いませんが、既に検証した結果を参照することができます。
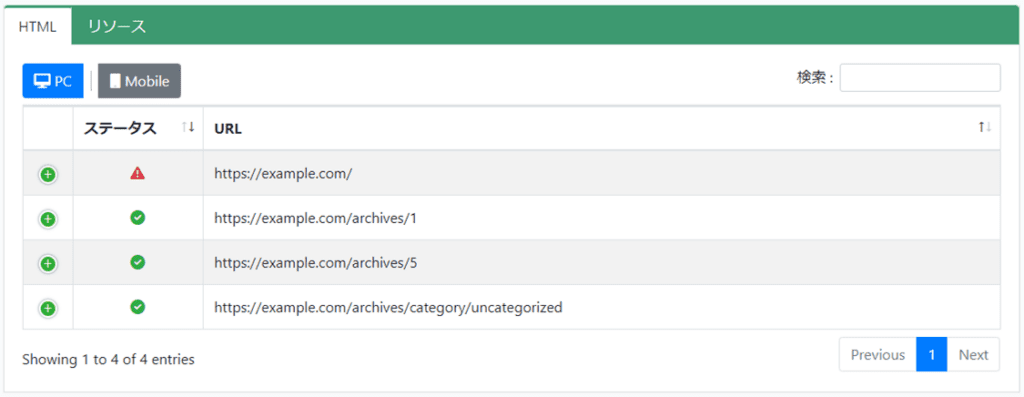
HTMLの検証

PSTをONにして最適化戦略が生成されたURLの一覧が表示されます。検証はPC用のWebページとモバイル用のWebページで別々に行われます。
表示されない場合は、PSTがOFFに設定されているか、Webページにアクセスがありません。PSTをONに設定した上で、Webページにアクセスしてください。
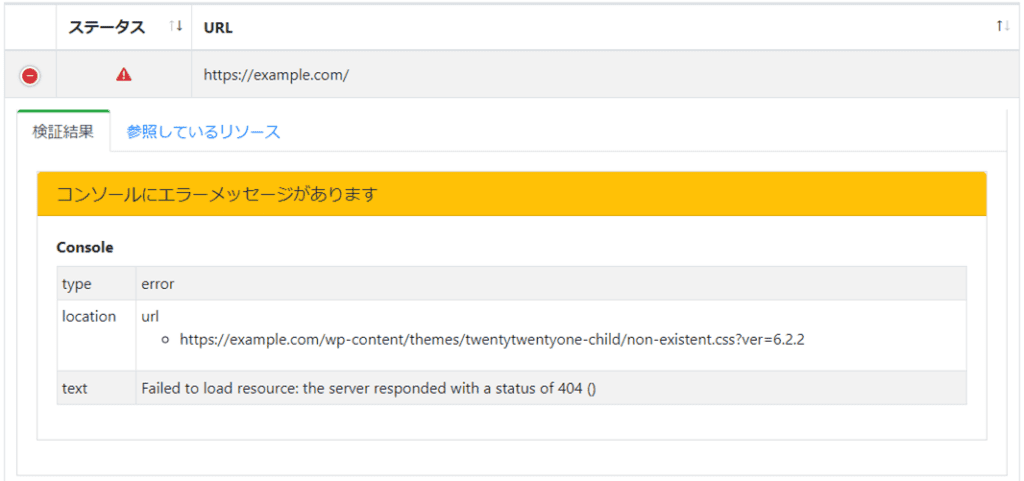
検証の結果は各行の先頭のトグルを展開することで確認できます。

「検証結果」タブに内容が表示されます。

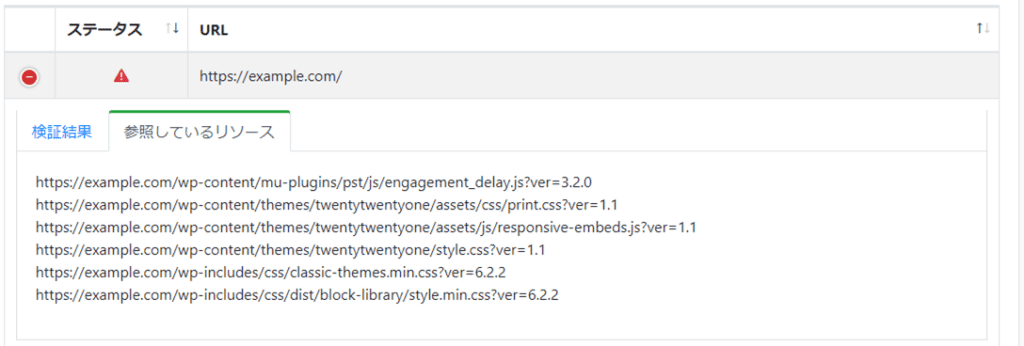
「参照しているリソース」タブには、そのWebページが参照しているリソースのURLの一覧が表示されます。
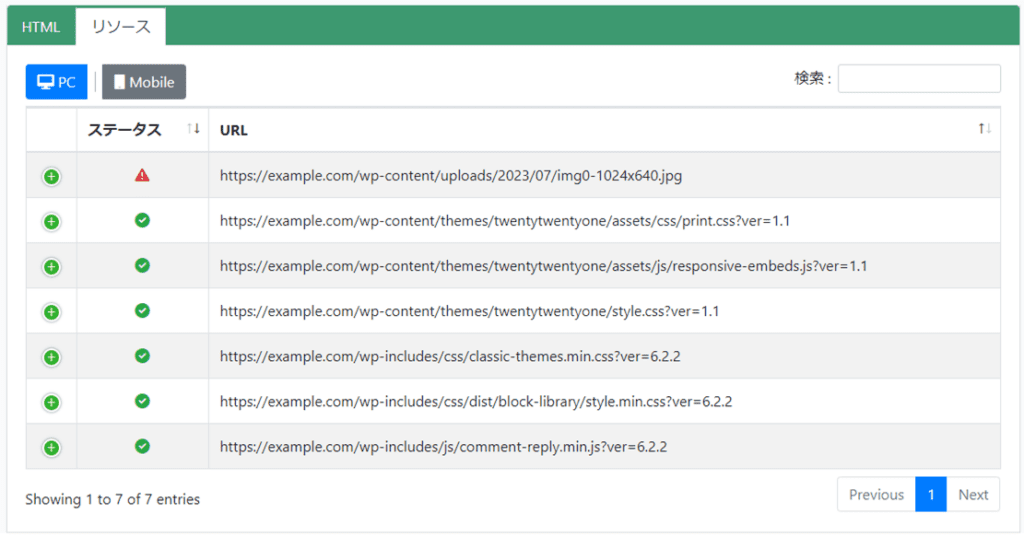
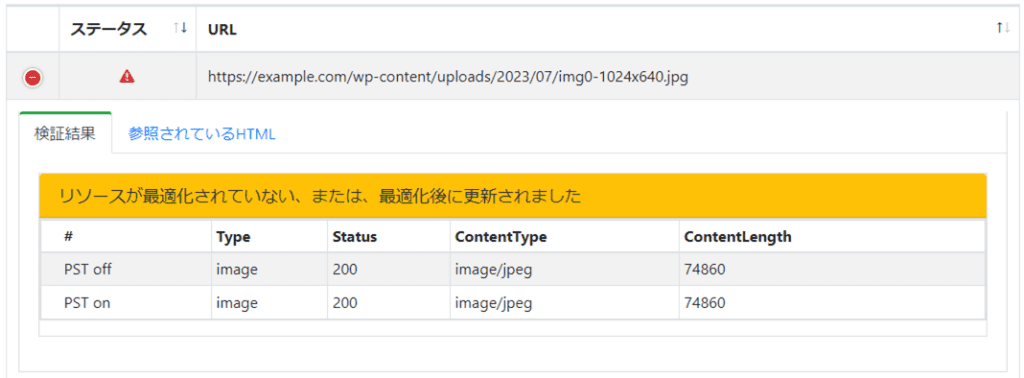
リソースの検証

PSTをONにして参照されたリソースのURLの一覧が表示されます。検証はPC用のWebページとモバイル用のWebページで別々に行われます。
表示されない場合は、PSTがOFFに設定されているか、Webページにアクセスがありません。PSTをONに設定した上で、Webページにアクセスしてください。
検証の結果は各行の先頭のトグルを展開することで確認できます。

「検証結果」タブに内容が表示されます。

「参照されているHTML」タブには、そのリソースが参照されているWebページのURLの一覧が表示されます。
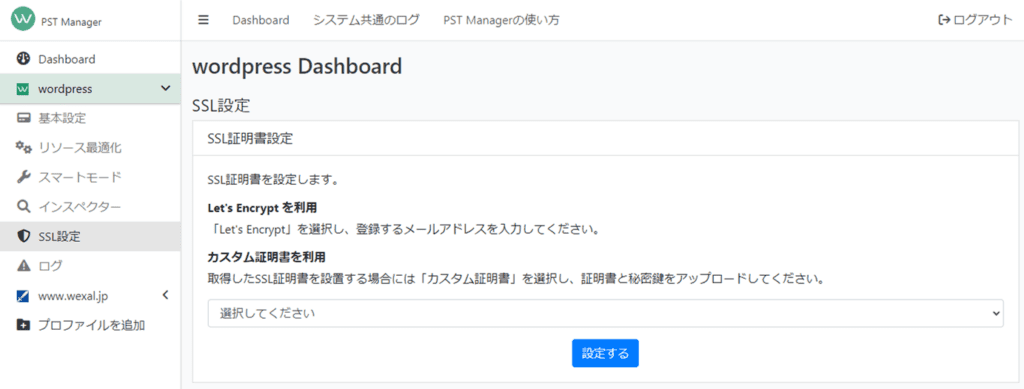
SSL証明書を設定
各プロファイルのSSL証明書をPST Managerから設定・変更することができます。
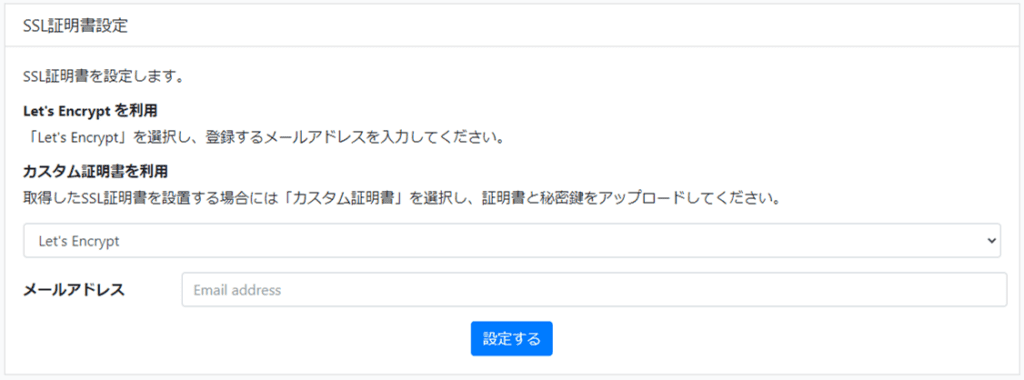
Let's Encryptを利用

Let's Encryptを利用する場合は、登録するメールアドレスを入力して「設定する」ボタンを実行します。
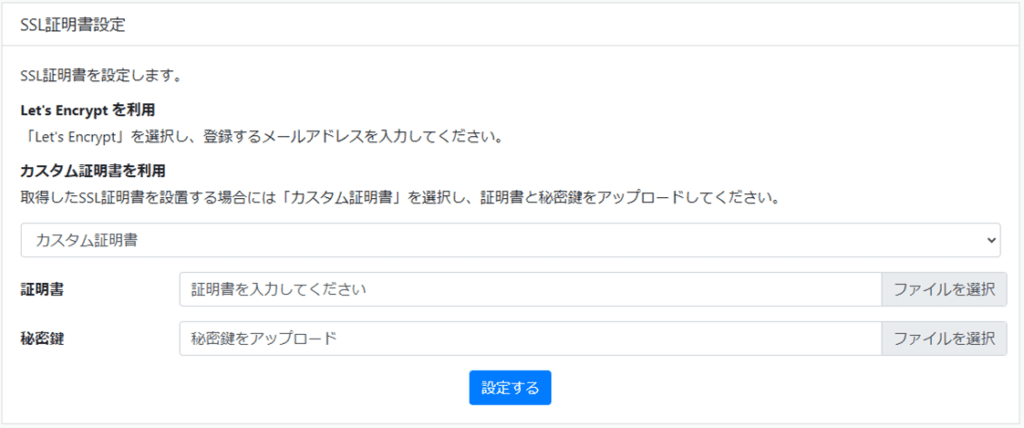
カスタム証明書を利用

カスタム証明書を利用する場合は、証明書ファイルと秘密鍵ファイルをそれぞれ選択して「設定する」ボタンを実行します。
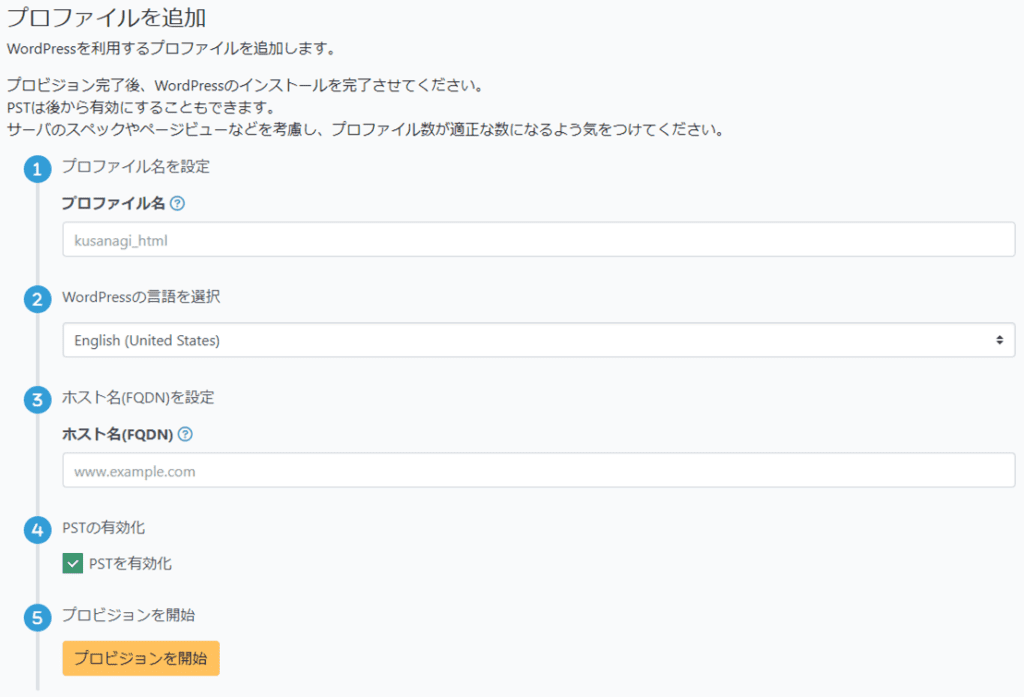
プロファイルを追加する

PST ManagerからWordPressを利用するプロファイルを追加できます。プロファイルを追加する場合は、以下の情報を入力して「プロビジョンを開始」実行します。
- プロファイル名
- WordPressの言語
- ホスト名(FQDN)
- PSTの有効化
なお、WordPress以外のプロファイルを追加する場合は、SSH接続でサーバにログインしてKUSANAGIコマンドを実行してください。
PST Manager FAQ
画像圧縮レベル[quality]を変更した場合、再度最適化が必要ですか?
はい、再度「リソースを最適化」の実行が必要です。
リソースの最適化設定の、画像圧縮レベルを変更した場合、既存の最適化済リソースを、再度最適化し直す必要があります。「最適化済リソースの削除」の「リソースを指定して最適化済リソースを削除」に、対象のディレクトリ(全てであればスラッシュ / )を指定し、「最適化済リソースを削除」を実行します。その後、「リソースの最適化」に対象のディレクトリ(全てであればスラッシュ / )を指定して、「リソースを最適化」を実行します。
最適化除外[exclude]設定を指定した場合、再度最適化が必要ですか?
いいえ、再度「リソースを最適化」の実行は必要ありませんが、「最適化リソースを削除」が必要です。
リソースの最適化設定の 画像、CSS、JavaScript にある 最適化除外[exclude]を変更した場合、 設定を保存し、 「最適化済コンテンツの削除」の「リソースを指定して最適化済リソースを削除」に、対象のディレクトリ(全てであればスラッシュ / )を指定し、「最適化除外リソースのみ削除」オプションにチェックを入れ、「最適化リソースを削除」を実行します。
手動でPST設定ファイルを作成したいですが?
ディベロッパーモードを選択した上で、ドキュメントを参照してPST設定ファイル(pst.config.yaml)を手動で作成、編集してください。
